Leave Calendar - Power Automate and Power Apps
The client wanted information from their third-party leave calendar tool (Timetastic) embedded within their SharePoint site.
Power Apps, Power AutomateWritten by

Published on
Customer
UK Asset Management Company - Power AppsServices
Power Automate, Power AppsOrganisation Size
30The Challenge
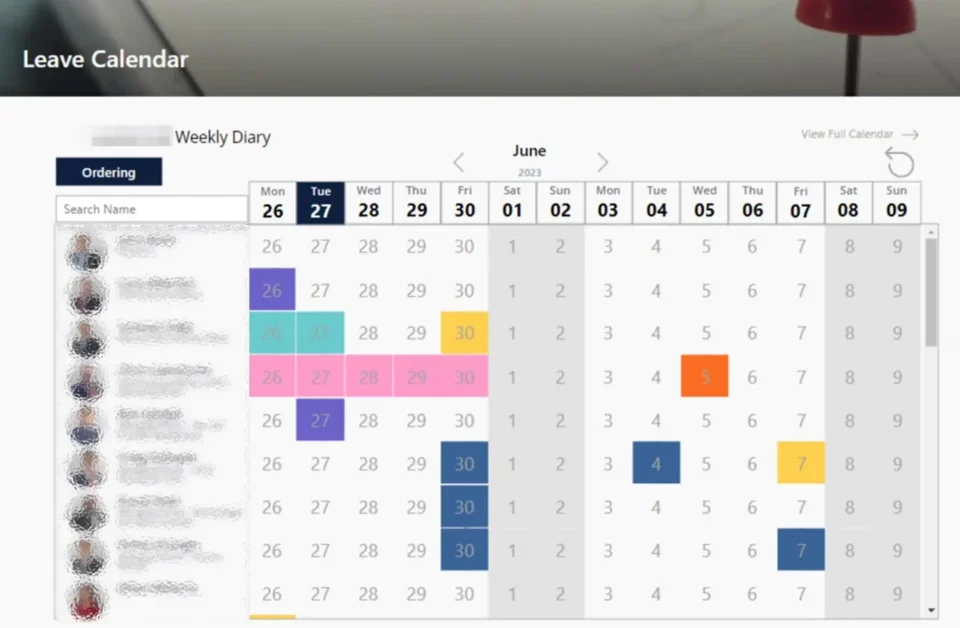
The client needed a way to quickly view employees on leave within the next two weeks, with the leave types color-coded for clarity, similar to the layout in the Timetastic tool. The calendar view had to preserve the existing order of users, with clear markings for the current day and weekends. Aesthetically, it was essential that the display closely resembled the third-party Timetastic application.

Our Approach & Solution
To meet the client’s requirements, we explored various methods for retrieving and displaying Timetastic data within SharePoint. Since no pre-built connectors were available, we opted for a custom solution. After evaluating multiple approaches, such as building a SharePoint web part using React JS, creating a custom Power BI report, or developing a bespoke Power App, we chose to move forward with a custom Power App integrated with Dataverse.
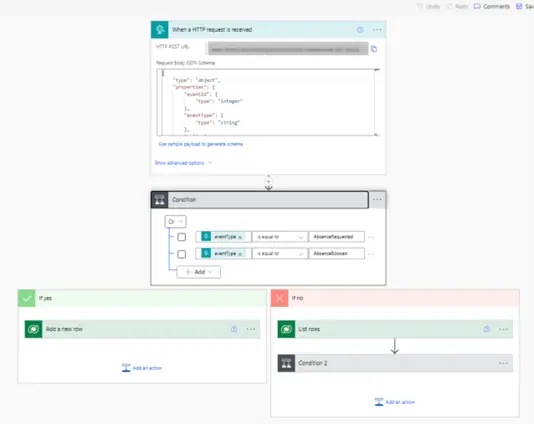
We started by designing a suitable data table within Dataverse to store the leave records. Using Power Automate, we sent an HTTP GET request to retrieve existing Timetastic data, which was then synced to our Dataverse table via a webhook for real-time updates. Finally, we constructed a calendar in Power Apps, linking it to Dataverse to ensure the dynamic display of leave data in a format that mirrored the Timetastic tool.

The Outcome
This solution allowed the client to access a real-time, visually familiar calendar displaying employee leave for the upcoming fortnight. The integration of Timetastic data with Dataverse and Power Apps provided a seamless, efficient experience that met both functional and aesthetic requirements.